
About
This is a color scheme for terminals and text editors to create a homogenous work environment which is pleasant for the eyes. The colors are carefully chosen and should work well in many different situations.
The terminal settings will update the ANSI color definitions to allow the vim theme to work in the terminal as well. This way your development environment will look the same no matter if you work on your local or a remote machine.
NOTE: The theme is currently still under development and colors may change a litte from time to time
What is included?
The package currently includes settings for Terminal.app, iTerm2, Vim and TextMate theme compatible editors like Sublime Text 2 and Chocolat.
I hope a port of the settings to common Linux/BSD terminals and editors will follow in the not too distant future but right now my efforts are focussed on OSX.
Instructions / Contribution
Please visit the Github project page for installation instructions and bug reporting or contact me directly via twitter.
Contributions like ports to other terminals, editors, operating systems and Feedback in general are more than welcome!
How to get it?
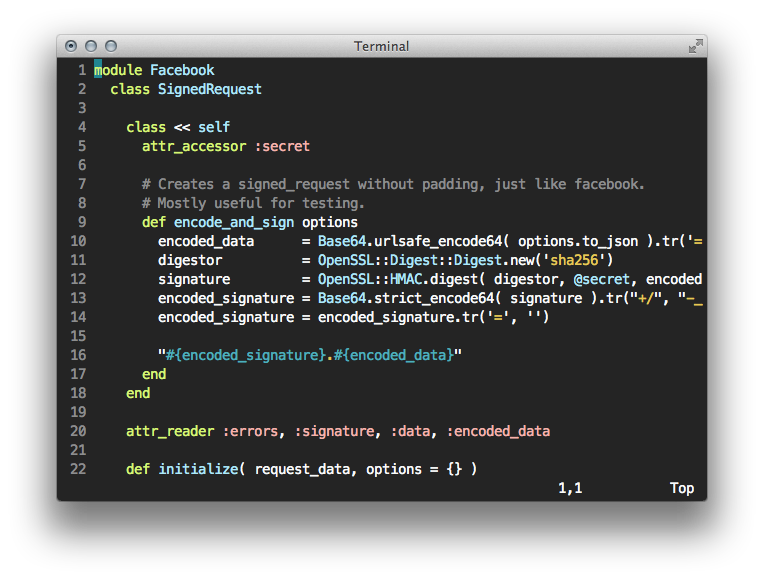
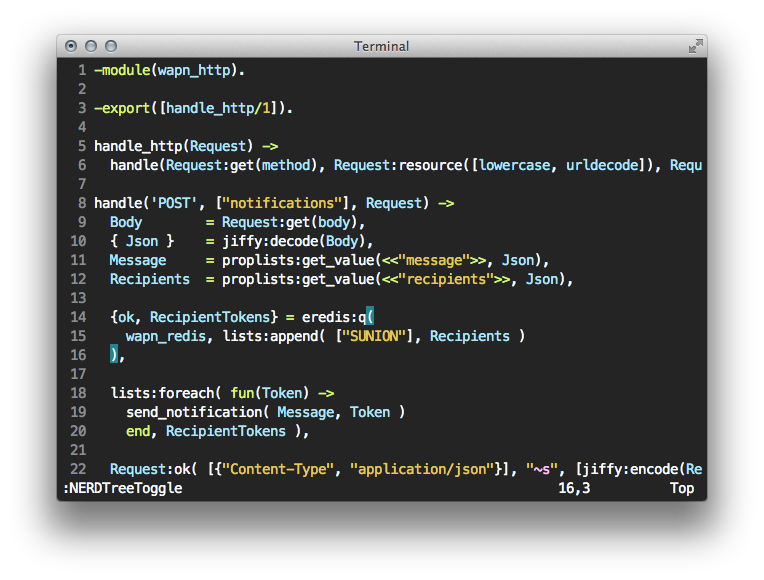
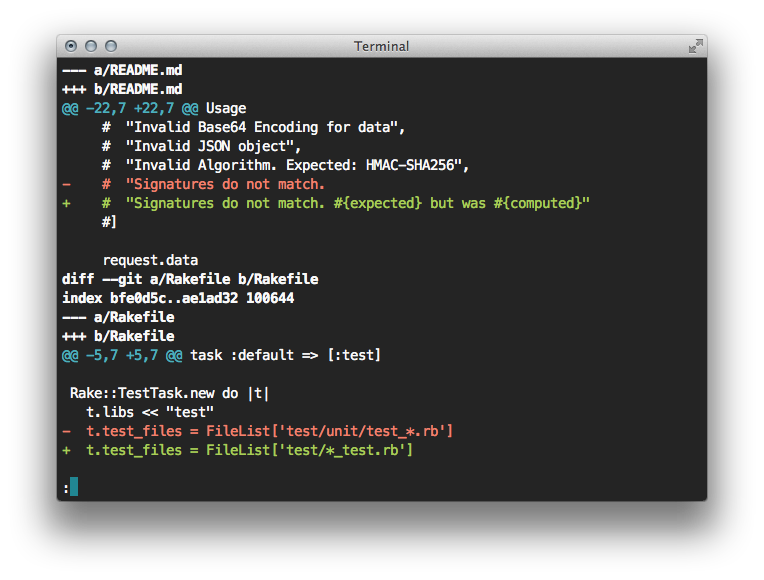
Enough words, here are some example screenshots.



The smyck color scheme is licensed under the MIT License